Use Case: Add Clone Button To Each Record In A Related List
If you migrated from Classic to Lightning, you must have suffered from the slower loading speed at least once. As an admin, it is then crucial to create some shortcut to save the clicks for your users. To add a custom button for each record in a related list will be a great example for saving time.

Sadly there is no out-of-the-box functionality for us to add buttons in the drop-down at the moment. However, this can be achieved through flow! We just have to be a little more creative.
This flow is applicable to cloning of all kinds of objects, and can be put in either each row of a related list, or on the upper-right drop-down of a detail page.

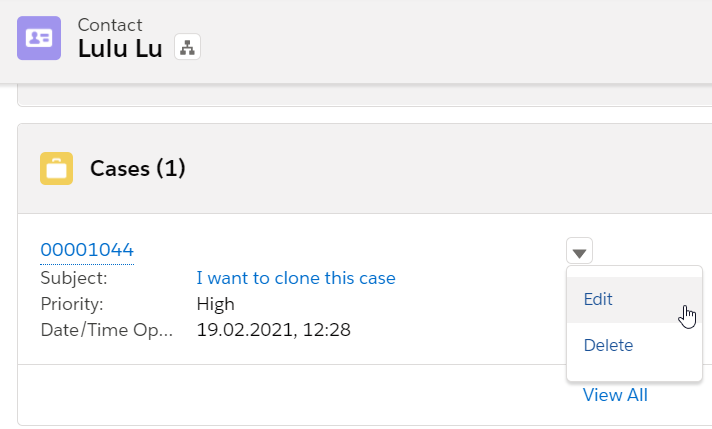
Lulu Mobile uses standard Account and Case objects to track their support tickets. They often receive similar cases from each customer, so they would like to have the functionality to clone cases without having to change too many fields. The main fields that will be different are Subject, Description, and Internal Comments, while the rest can just be cloned without even showing on the screen. They want the clone button to appear on each record in a related list, so they don’t need to click into each case’s detail page.

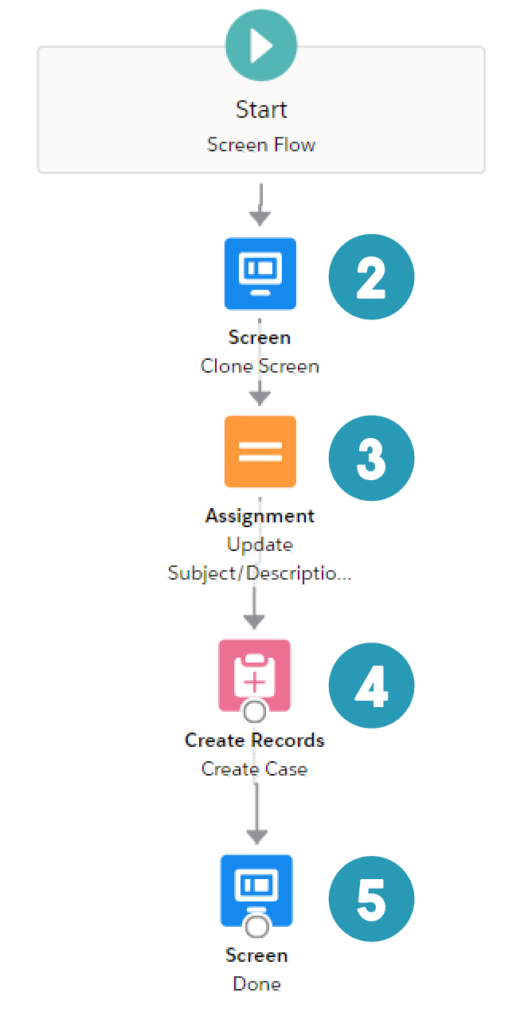
As we cannot add custom buttons in the drop-down for each record, we can achieve this by having a formula field which will launch a screen flow.





| Screen Flow | Assignment | Variable |
| Flow URL | Create Records | Input |
| Screen Element | Record Id | |
| Screen Component - Text | FormulaFormula | |
| Screen Component - Long Text | ||
| Screen Component - Display Text |
Does the solution solve your problem? If not, write us what your problem is and we will build the flow for you!


Quick question, but on slide 6 how can I pass the URL in? Seems like I need to create a variable that holds the URL expression? Would be helpful if you can post a screenshot showing what you did there.
Hi Dan, if you have exactly the same setup in the previous step (slide 5), the Id for recordId variable will be updated with the newly created record’s Id.
That means you won’t need to create a variable to hold the URL. I used the one under the “Go to case” (https://xxxx.lightning.force.com/{!recordId.Id})
If you change the xxxx into your org’s MyDomain, you can use that URL as the hyperlink.
Hope this helps!
Hi Melody, thanks! I’m using a URL component in that Done Screen element and added the URL to the value field. It does display the URL correctly, but it’s not a hyperlink, just text. What am I doing wrong?
Ah I see. So the component you should be looking for is “Display Text”. Display Text and Display Image are for showing messages to your users solely, while the rest requires inputs from them.
If you use a Display Text and select the phrase, you can add hyperlink through the button below:
Awesome, it works! Thank you! I have a pretty immediate use case for this flow to handle returning customers.
That’s great! Good luck with launching the solution 🙂