Use Case: Create Parent and Child Cases in One Flow
Do you need to create a Screen flow that allows your users to create multiple cases, and set up the parent and child cases structure at the same time? If so, this flow might be a useful reference for you!
* Big thanks to Mike for sending in the case!

Lulu Mobile wants to create a Screen flow and put it on the Account object so their support agents can create cases more easily. Sometimes the customers will send multiple cases, so the flow should allow the creation of multiple records. Lastly, they want to connect these cases by using the Parent Case field.

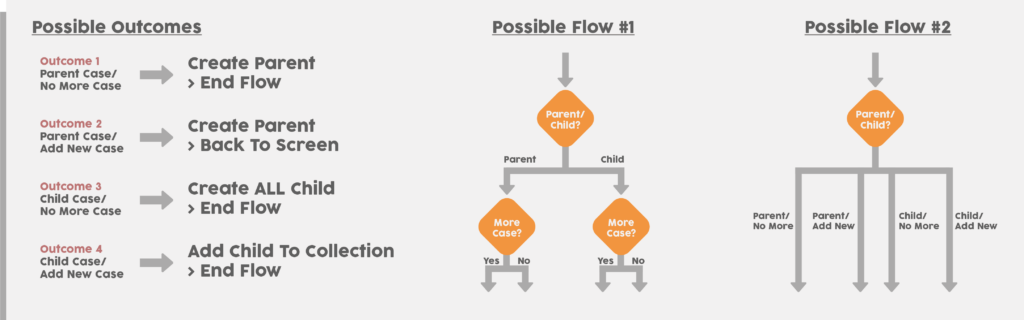
This Screen Flow is a bit complicated because it contains four different scenarios after users entering the case information:
- Create Parent Case / No More Case
- Create Parent Case / Add Another Case
- Create Child Case / No More Case
- Create Child Case / Add Another Case
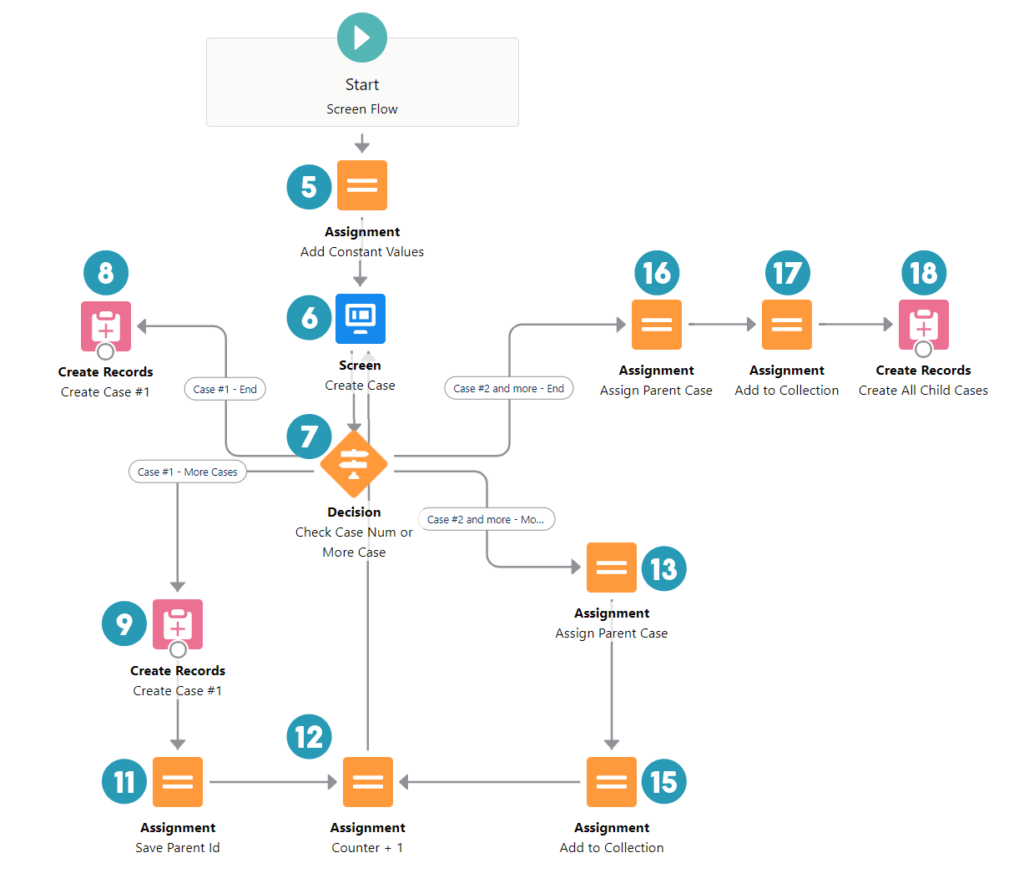
There are two ways to design the flow – either create 3 Decision elements with 2 outcomes each, or 1 Decision element with 4 outcomes. To explain the flow more easily, here I will use 1 Decision with 4 outcomes.






| Screen Flow | Assignment | Record Id |
| Screen Element | Decision | Variable |
| Create Records | FormulaFormula |
Does the solution solve your problem? If not, write us what your problem is and we will build the flow for you!


Hi Melody,
Thanks for the lesson, I what to know Why the Case ID in Step 16 need to be cleaned up?
Hi Shell, it is because we use the same case variable to create parent and child cases, so after the parent case is created, the case Id will be populated to that parent case Id. When creating the first child case, we need to clean up the Id. It won’t really create an error if we don’t clean it up, but it’s a recommended practice by Salesforce. Hope this helps:)
Hi Melody,
Thanks for your reply. The case Id was cleaned up after creating the parent case, why there are still parent case’s value in Subject, Please check the picture below.
Hi Shell, we cleaned up the Id from the variable, but not from the screen component. The screen component will store the value you entered unless you change it or clean it up. Hope that explains