Use Case: Mark A File Upload as Required in Flow
Have you tried the File Upload component in Screen Flow but got frustrated because we can’t mark it as required? I have! This solution is a workaround to help you mark the File Upload as required (or at least it feels like it) by creating a “fake loop”. This fake loop will only break when there is a file uploaded – cool right? I love creating fake loops so much. I don’t know if this is a good practice, but at least it works great! So let’s dive in!
* Big thanks to Chuck for sending in the case!

Lulu Mobile uses the standard Account object and they want to create an Action called “Upload File”. They also want to ensure that the users upload at least one file before they can finish the flow.

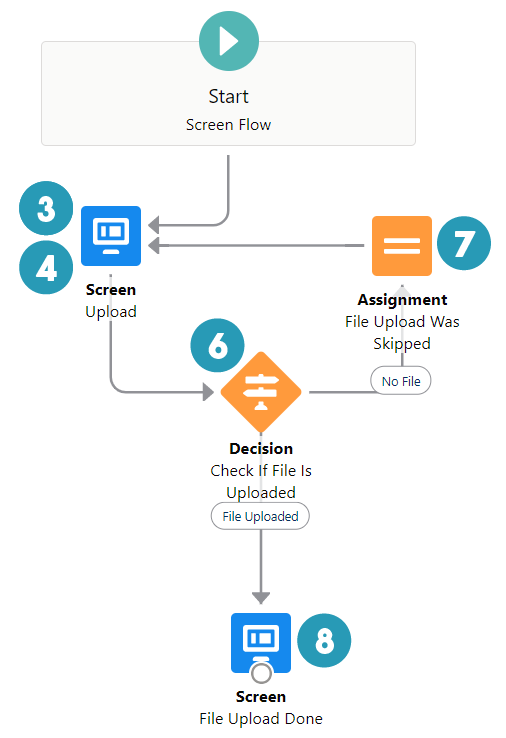
We will create a Screen Flow with the File Upload component. We will also create a fake loop inside the Flow – if no file is there, link back to the upload screen; If there are files, proceed to the finish screen.
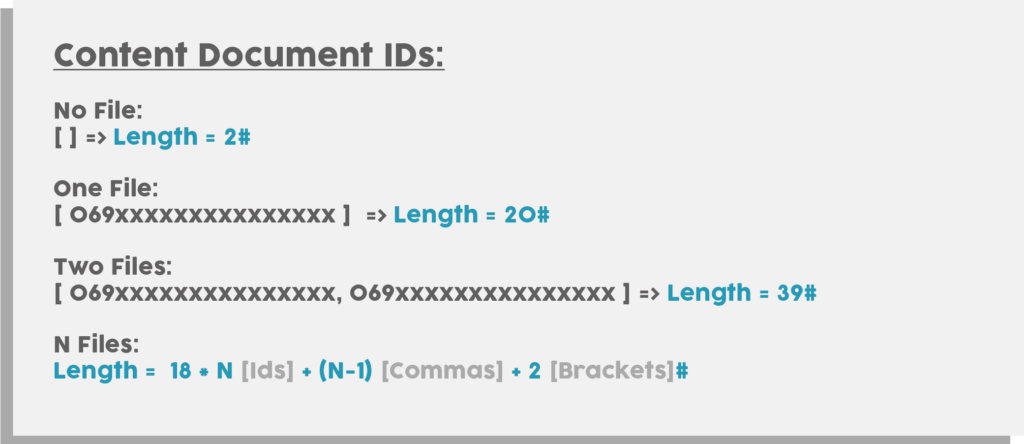
To achieve this, we will utilize the Content Document IDs variable that the File Upload component generates automatically. This variable is a collection that stores the files’ 18-digit Ids after the upload. If there is no file, it will return [ ] (empty collection); If it has more than one file, it will return [ (18-digit Id), (18-digit Id)].
Thus, we can use the LEN() formula to count how long the “Content Document IDs” collection is. 2 means it has no file, 20 means it has one file (18 + 2 brackets), 39 means it has 2 files (18 * 2 + 1 comma + 2 brackets).






| Screen Flow | Assignment | FormulaFormula |
| Decision | Variable |
Does the solution solve your problem? If not, write us what your problem is and we will build the flow for you!


Thank you!! You saved me:)
My pleasure:)!!
Thanks, Melody! It’s Really useful. There is one question:
After the file is uploaded, there is nothing in the Files Related List. What else should I do to automatically put the file uploaded in the File related list.
Thanks in advance!
My pleasure Shell! So you mean even after you entered the “Related Record Id” field in the File Upload Component, the file is still not showing in that related record? If so, kindly send over your flow and issue and let’s troubleshoot together.
Hi Melody,
Problem fixed, I haven’t entered the “related record id”. Thanks very much.
Hi, Melody.
I put da variable RecordId in the “Related Record Id” field as you said, but it doesn’t works. Is there something more to do in this Flow?
The easiest flow setup I’ve seen!
I’m pumped to see this working in my sandbox.
Thanks Vincent! Good luck with the building and feel free to reach out anytime!
Hi Melody,
This is really useful for me, but one catch we could see is that once we came back to the same screen because of not uploading a file, all the remaining element(other input elements on the screen) values were reset. Is there anything we can do to retain the values.
Thank you!
Hi Harikrishna, that’s nice to hear.
Yes – the standard screen components won’t save the user input if you re-render the screen, so what we need to do is to create variables that store the user inputs and use these variables as default value.
First create variables (one for each component), and after the screen, add an Assignment to update these variables. Finally in your screen components, fill in the default value fields with these variables. Hope this helps!
Hey Melody,
Thank you for this demo, its helped alot for my particular use case. I have question regarding the formula to calculate the file length. I’m trying to add the file upload screen component the LEN but its saying the resource cant be used as a merge field? I’m creating a new resource with type “formula” and data type “number”
Hi Brian, that’s nice to hear! Hmm could it be that you didn’t continue to choose the contentDocIds from the screen component variable? You can send your formula to me and we can troubleshoot together:)
Hi Melody, I was so excited when this worked for me. Then, suddenly, it stopped working. The flow does not catch when a file is not submitted. I made no changes. WIll you take a look?
Hi Terry, of course. You can record your screen when debugging this flow and send me screenshots of your flow + debug details. Happy to take a look
Hello, Melody!
I have built this flow and it seems to work perfectly (thank you!).
I would like to take it a step further, however, and require a contract upload when a user changes the opportunity stage to closed-won. The last slide in your deck indicates it’s not normal to deploy this as is but rather as a part of another flow so I tried using an auto-trigger flow and choosing this as a subflow but apparently, I cannot mix the two flow types. How can I deploy only when the opportunity is won?
This was very helpful to make screen flow fields hidden until a mandatory file was uploaded. Great article!
Hi,
Need your help on this flow while uploading the file I want to require one field will be mandated,
a field type will be picklist, and a field name will be document type, so when a user uploads the file then
on the related list against the file the new field value will appear so can you help me on
Thank you! This is awesome and works great.
I need people to create multiple records with files uploaded so I added an extra variable to reset the value before it goes into the decision step.